公開日:2019年10月21日
更新日:2019年11月15日
目次
ここではAndroid Studioにおける画像表示と反転方法について説明します。
1. ImageViewによる方法
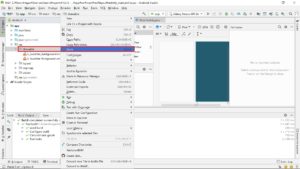
まずは前準備として任意の画像(jpgやpng)を右クリックし、コピーしてください。

app/res/drawableを右クリックし、「Paste」を選択。

app/res/drawableに画像が追加されているか確認。上記の例では「neko.jpg」ファイルが追加されています。

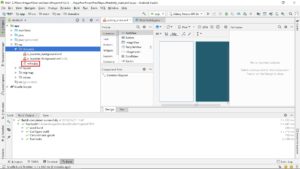
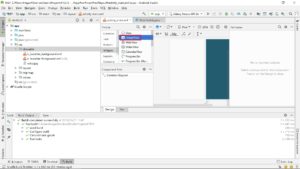
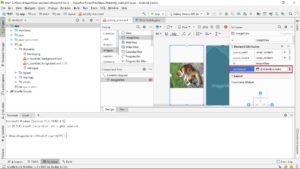
paletteのwidgetsにある「ImageView」を任意の場所にドラッグ&ドロップしてください。

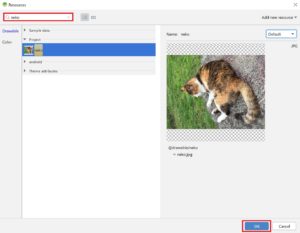
赤枠の中にdrawableに追加したファイル名を記入してください。上記の例では「neko」になっています。

表示する画像を変更したい場合は、AttributesのDeclared Attributesにある「srcCompat」に変更したい画像ファイル名を入力してください。⇒@drawable/変更したい画像ファイル名

また、Textでも表示する画像を変更することができます。
app:srcCompat="@drawable/変更したい画像ファイル名"
2. activity_main.xmlによる方法
activity_main.xmlにはDesignに追加したボタンやエディットなどのコードが記述され、前章で画像表示に使用したImageViewのコードもここに記述されます。そのため、xml内に直接コードを記述しても同様の効果が得られます。自分がやりやすい方法で画面開発を進めてください。
app/res/drawableに画像を追加する方法は前章と同じですので、画像が追加されていると仮定して説明していきたいと思います。

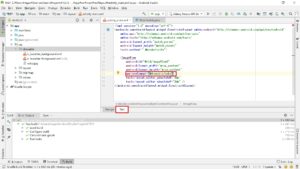
下記の文をText内の任意の場所に挿入します。上記の例ではデフォルトの構文内に挿入しています。
android:background="@drawable/表示したい画像ファイル名"
他にはLinearLayoutの構文内に記述する方法もありますが、状況に合わせ使用してください。
3. 画像の反転
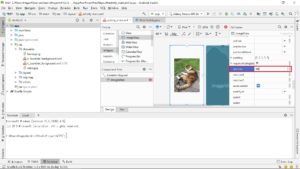
画像の反転はオプションで任意に変更することができます。

AttributesのAll Attributesにある「rotation」に任意の数値を入力。上記の例では90度回転させたいので「90」と入力しています。